洽语为实时在线客户提供的欢迎消息模板
在实时聊天中问候客户时,用引人注目的欢迎信息给客户留下良好的第一印象非常重要。客户在实时聊天中看到的第一条消息不仅要引人入胜,还要非常精确,没有不必要的细节。它应该让客户相信他们来对地方了,并将从您的客户支持团队获得专业帮助。在 Provide Support 实时聊天系统中,有三种方式向客户显示欢迎信息:
- 当访问者进入您的网站时,实时聊天按钮上方会出现一个吸引眼球的气泡;
- 聊天前调查的欢迎信息;
- 公司欢迎信息——客户开始聊天后看到的第一条消息。
引人注目的问候
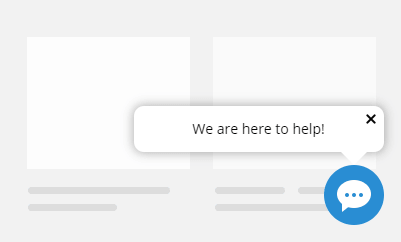
吸引眼球的气泡是访客在您网站的实时聊天按钮上方或旁边看到的消息。因此,重要的是要使其简短、准确且真正引人注目,以吸引人们关注您的客户服务热线并主动邀请他们加入您的实时聊天。以下是一些技巧,可帮助您制作吸引眼球的欢迎信息:
- 使其简单;
- 应用格式以匹配您的网站设计;
- 让您的访客有时间环顾四周,并在 5-10 秒的延迟后显示引人注目的消息。

以下是一些适合吸引眼球的气泡的欢迎消息模板:
- “我们来帮忙了!”
- “如果您需要任何帮助请告诉我们。”
- “了解有关我们的促销的更多信息。”
- “嘿!问我们任何事情都可以。”
- “嘿!很高兴见到你!我们为新客户提供 15% 的促销代码!你想现在就获得它吗?”
- “欢迎光临我们的商店。今天我们可以为您提供什么帮助?”
- “欢迎来到我们的[公司]聊天热线。如果您需要任何帮助,我随时为您服务!”
聊天前自定义自定义询前收集用户问题
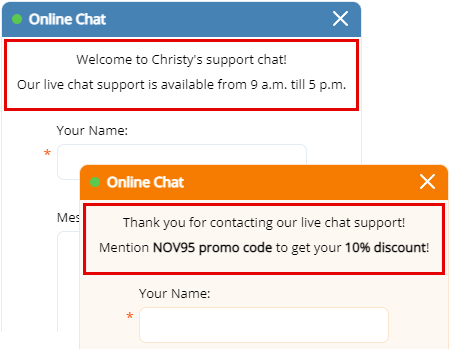
聊天前询前表单的问候信息显示在用户信息输入字段上方。它可以更新以显示您的自定义欢迎信息、营业时间、促销或折扣信息。这是您的客户点击实时聊天按钮时看到的第一条消息。
当您的网站访问者进入聊天行时,聊天前调查问候语或标题文本会给人留下第一印象。因此,您在此处提供的信息应适当、引人入胜且简短。聊天前调查标题文本还支持 HTML 格式,这样您就可以将最重要的信息放在最显眼的位置。

为什么我们建议添加聊天前调查文本:
- 它有助于提高聊天前的调查点击率;
- 它在访客开始聊天之前提供重要信息;
- 它使实时聊天体验更加友好。
设置在线客服欢迎信息
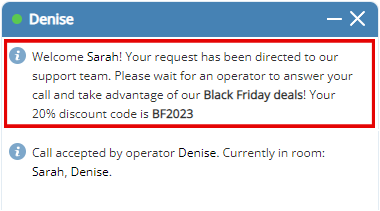
当聊天转到您的在线客服服务时,会自动显示实时聊天欢迎消息。这是一条自动系统消息,可在您的帐户设置中更新。它能够通过姓名称呼人们,从而个性化他们的实时聊天体验。变量“VISITOR”传递在聊天前调查中输入的访问者姓名,从而有助于吸引访问者对内容的注意力。

在 Provide Support 中,根据您的设置,聊天室中会出现三条欢迎消息:
- 当未选择部门(没有部门可供选择,或不需要选择)时,出现公司欢迎信息。
- 在聊天前调查中选择部门时,会出现部门欢迎消息。您需要在聊天前调查中添加部门选择字段(项目符号或下拉列表)。
- 在聊天前调查中选择操作员时,将出现操作员欢迎消息。您需要在聊天前调查中添加操作员选择字段(项目符号或下拉列表)。
因此,在更新系统欢迎消息时,重要的是要考虑您的设置并在正确的欢迎消息中进行更改。例如,如果您在聊天前调查中没有要求部门选择字段,则将根据访问者的选择向他们显示公司欢迎消息(未选择部门)或部门欢迎消息(选择了部门)。